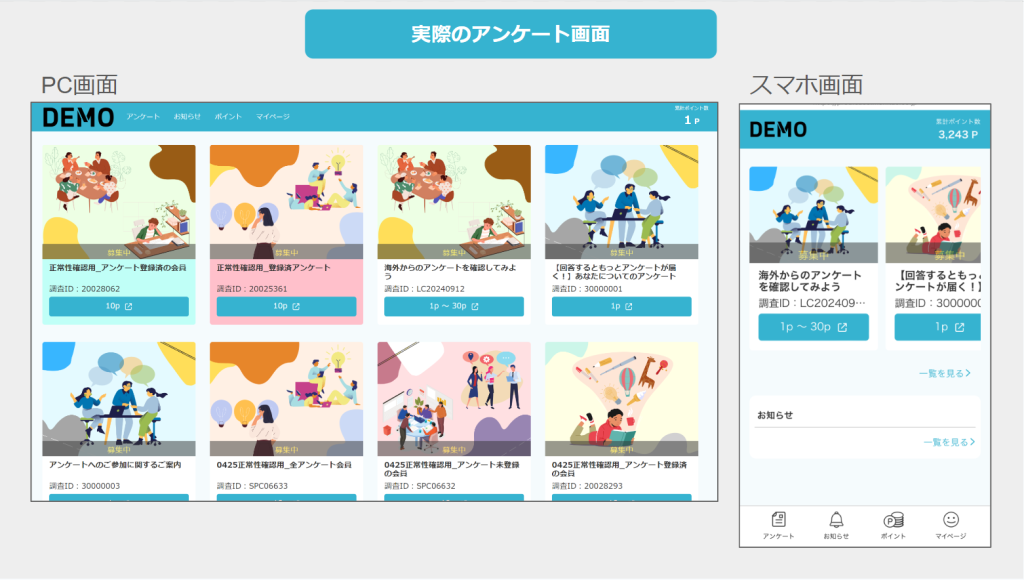
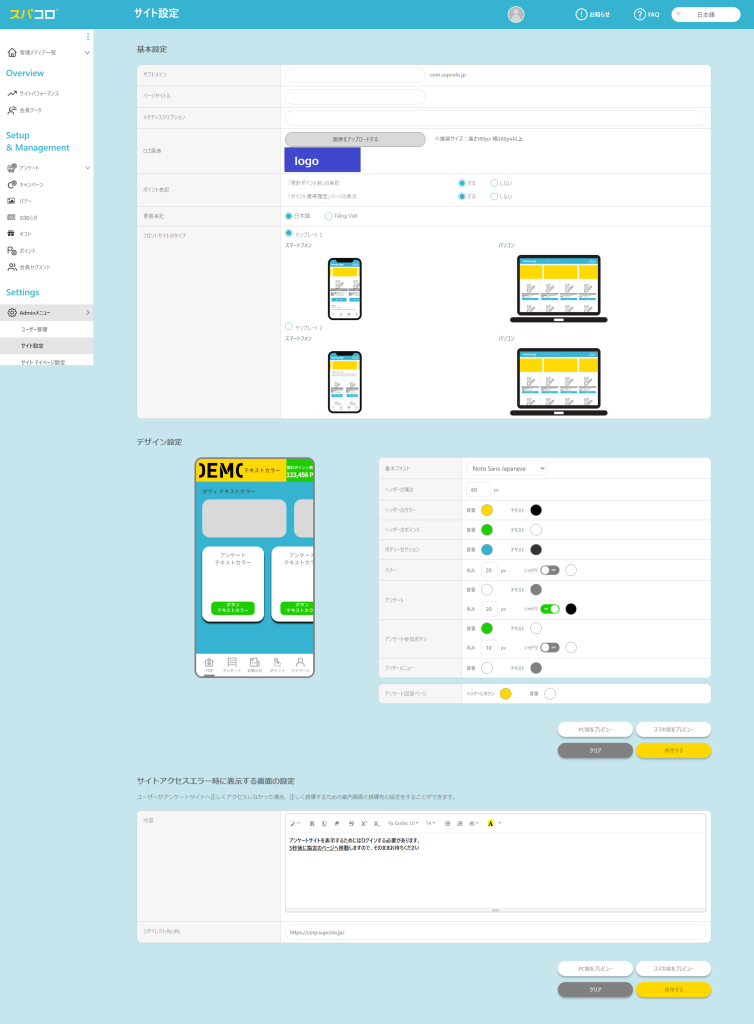
モニターが利用するアンケートサイトの内容やデザインを設定するページ

各項目の説明
【基本設定】
サブドメイン
アンケートサイトのURLを設定できる(半角英数字のみ)
ページタイトル
アンケートサイト名を設定できる
メタディスクリプション
ページの概要を表す文章を表示することが可能
ロゴ画像
アンケートサイトヘッダーに表示するサイト専用のロゴを設定できる ※推奨サイズ:縦180×横360
メインカラー
アンケートサイトのトンマナをカラーコードで設定可能
ポイント表記
アンケートサイト上で「累計ポイント数」と「ポイント獲得履歴ページ」の表示設定ができる
言語表記
日本語またはベトナム語を選択
フロントサイトのタイプ
スマートフォン、パソコンでのフロントサイトの見え方を選択
【デザイン設定】
基本フォント
アンケートサイトに表示される「基本フォント」の書体を設定
ヘッダーの高さ
「ヘッダーの高さ」ポイントを入力
ヘッダーのカラー
ヘッダー部分のカラーを設定(背景・テキスト共に)。
ヘッダーのポイント
「ヘッダーのポイント」箇所のカラーを設定(背景・テキスト共に)。 ※スパコロアンケートサイトの右上部分に表示される箇所となります。
ボディーセクション
アンケートサイト背景部分のカラーを設定(背景・テキスト共に)。
バナー
バナーの角の丸みとシャドウの有無を設定。
アンケート
各アンケートの背景・テキストカラー・丸み・シャドウの有無を設定
アンケート参加ボタン
アンケート参加ボタンの背景・テキストカラー・丸み・シャドウの有無を設定 ※「参加」ではなく、ポイント数の表記も可能
フッターメニュー
フッターの背景・テキストカラーを設定。
アンケート回答ページ
ユーザー側に表示されるアンケート回答ページのヘッダーとボタン・背景カラーを設定
各ボタンの説明
クリア
設定した内容をすベて消去する機能
PC版をプレビューする
パソコンで見たときのアンケートサイトを別タブで確認できる
スマフォ版をプレビュー
スマートフォンで見たときのアンケートサイトを別タブで確認できる
保存する
設定した内容を実際のアンケートサイトに反映できる